Tanto si eres un profesional como si acabas de empezar a personalizar tu sitio de WordPress, es importante saber dónde colocar tu código personalizado / fragmentos de código. Puede suponer una gran diferencia en el rendimiento y el mantenimiento. En este post, analizamos tres formas de añadir código personalizado a su sitio, para que pueda elegir el método que mejor se adapte a usted y a su situación específica. Echemos un vistazo a nuestras opciones.
1. Utilizar un plugin de fragmentos de código
El plugin Code Snippets es una buena opción para los menos familiarizados con el código. El plugin es fácil de usar, de instalación gratuita y se gestiona directamente desde el administrador de WordPress. Con este plugin, puede añadir fácilmente fragmentos de código, activarlos y desactivarlos según sea necesario, sin preocuparse por los errores.
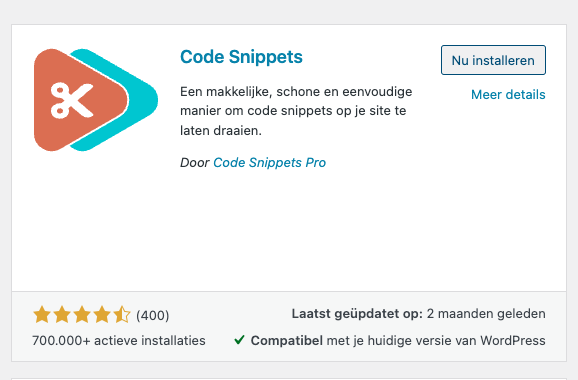
Para empezar, vaya a Plugins > Nuevo plugin y busque «Code Snippets».

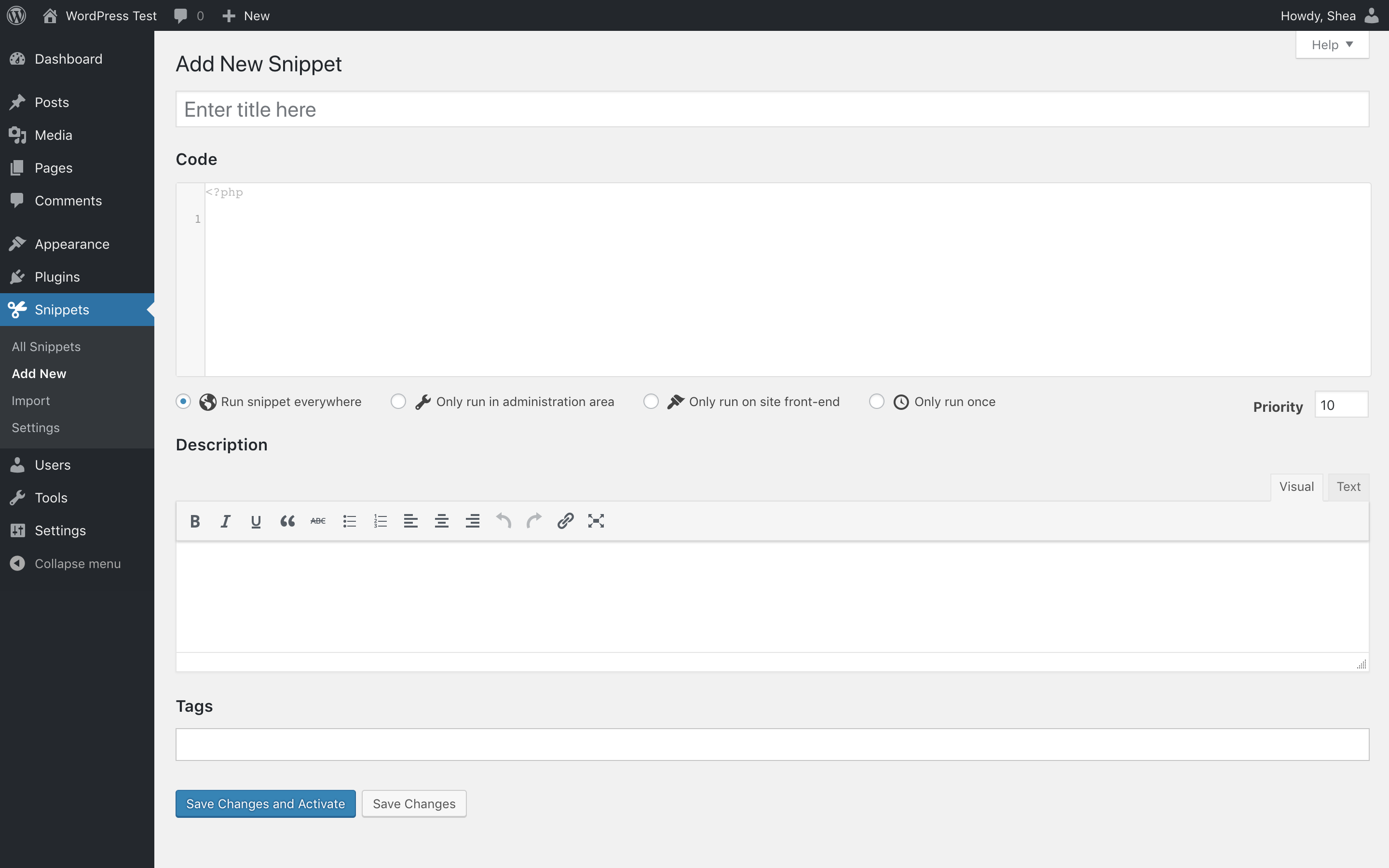
Una vez instalado y activado el plugin, puede ir a Snippets > Add new para crear un nuevo snippet. Ponle un nombre, pega el código y listo.

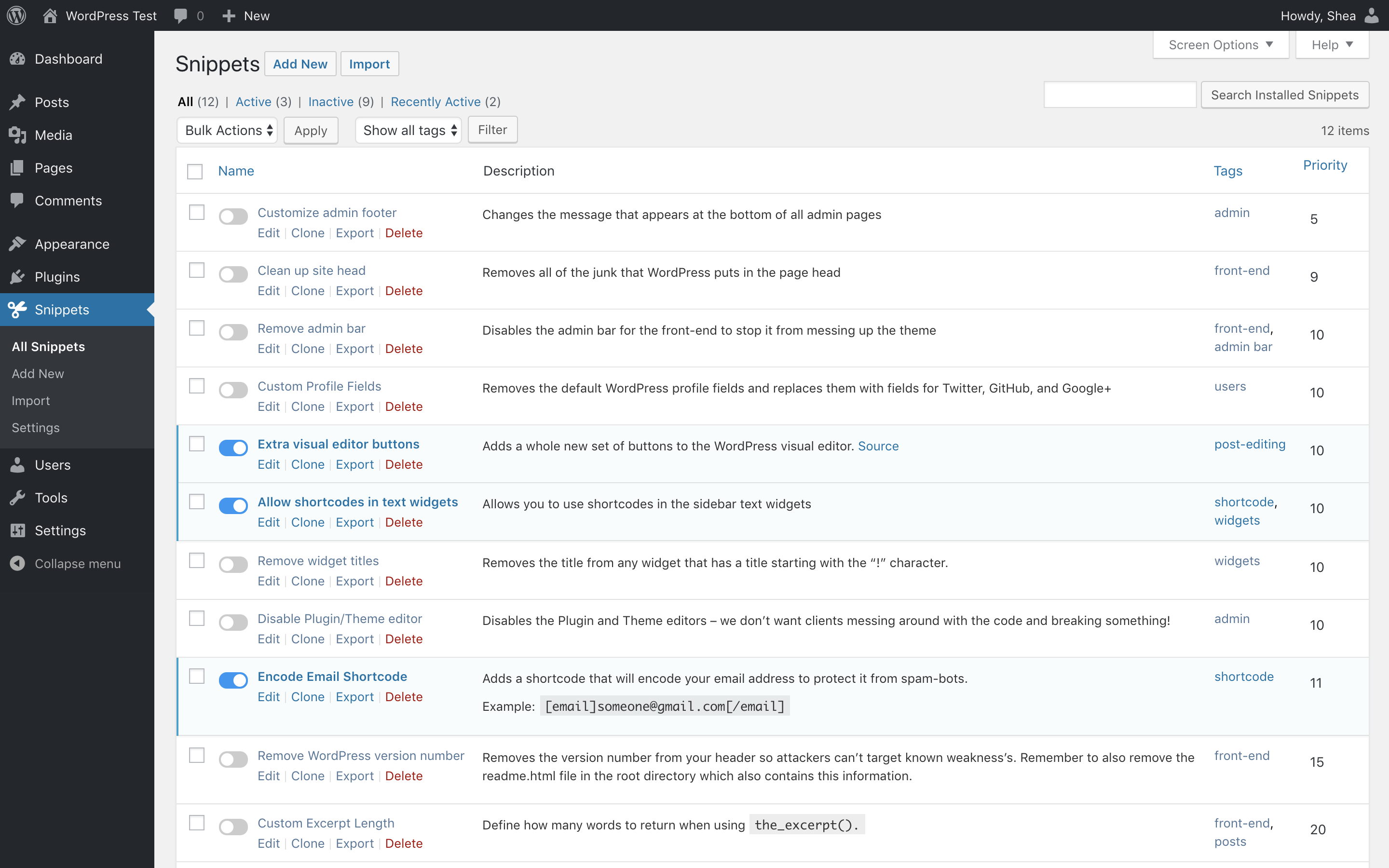
En la sección Fragmentos > Todos los fragmentos, encontrará un interruptor que le permite activar y desactivar fragmentos específicos según sea necesario.

Dentro del plugin, también es fácil exportar fragmentos de código para luego importarlos a otro sitio web de WordPress. En el futuro, también habrá una versión Cloud para esto, lo que le permitirá compartir fácilmente fragmentos de código con otros sitios de WordPress.
Aunque esta es la forma más sencilla de utilizar fragmentos de código PHP en su sitio web WordPress, existen otras opciones que requieren un poco más de conocimiento, como conectarse al sitio web a través de FTP.
2. Crea tu propio plugin para tus fragmentos de código
Este método está más dirigido a los desarrolladores y ofrece una serie de ventajas, como el hecho de que los fragmentos no se almacenan en una base de datos, sino que se encuentran directamente en el código al que están destinados.
Para utilizar este método, basta con crear un archivo .php vacío en la carpeta wp-content/plugins. El contenido del archivo debe tener este aspecto:
<?php
/*
* Plugin name: Naam van jouw code
* Description: Omschrijving van wat de code doet
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
// Onderstaand kun je jouw code plaatsen
3. Colocación en el functions.php de su tema
Una tercera forma de añadir código personalizado a su sitio web WordPress es colocarlo en el functions.php de su tema activo. Este archivo es específico para añadir o personalizar funcionalidades a su sitio web WordPress, como añadir nuevos shortcodes, crear widgets o crear funciones personalizadas.
Es importante tener en cuenta que el código que añades al functions.php se ejecuta en todas las páginas del sitio. Esto puede afectar al rendimiento de su sitio, por lo que se recomienda añadir sólo el código que sea realmente necesario.
Al cambiar o actualizar el tema, es posible que se pierda el código que has añadido en el functions.php. Por lo tanto, es aconsejable guardar también el código que añada en un archivo externo para poder restaurarlo fácilmente cuando sea necesario.
Si no tienes mucha experiencia trabajando con código, te recomendamos que primero hagas una copia de seguridad del functions.php actual, para poder restaurarlo en caso de errores. Y si no está seguro de lo que está haciendo, es aconsejable buscar asesoramiento profesional antes de realizar cualquier cambio en el archivo functions.php.